2019年11月26日
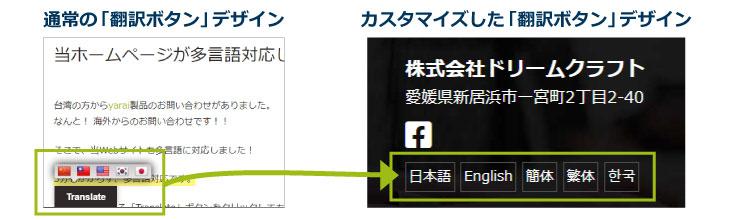
先日、Google Language Translate GTranslate で手軽に導入したホームページの多言語対応ですが、特にモバイルサイトではユーザビリティに問題があったので、ページ最下部のフッター部分に収めるデザインに変更しました。
WordPressの「外観>メニュー」から多言語用のメニューを作り、CSSで自由にデザインする方法でカスタマイズに対応しています。

多くのサイトは目立つページ上部に翻訳ボタン(多言語機能)を設置しています。当サイトは、機能のデモンストレーションとして多言語対応しているので、目立たないページ最下部に翻訳ボタンを設定しました。
翻訳機能は、基本的には一度クリックすれば良いものです。ですから、無印良品やソニーのグローバルサイトのように、最初に言語を選択させる仕様もあります。
なお、グローバルサイトは単に同じコンテンツを翻訳するだけでなく、地域に合わせてコンテンツ内容をカスタマイズしたり、サイト運営を現地法人に任せたり、地域特性に沿って効果的なサイト戦略を進めているケースが多いようです。一方でブランドイメージは統一しないといけないので、デザインガイドラインを決めるなどブランディングが徹底されている印象です。
- ドリームクラフトではWebデザイン制作を請け負っています。
お気軽にご相談ください。 - Webサイト制作(ホームページ作成)